Semantic Typography: Bridging the XHTML gap
In the Web Standards community we hear the words ‘Semantic Markup’ thrown around a lot as a concept—the right thing to do— but I know a lot of designers who are trying to learn this stuff are being confused by the whole ‘semantic thing’.
It’s a difficult task for a designer, who primarily thinks very visually, to relate to a concept like semantics in a document when all they want to do is create something.
After doing a ton of research over the past couple of weeks I’ve begun to notice links and patterns between typographic theory and Web Standards.
I’m going to keep this quite brief and hopefully practical from a design and development point of view.
First of all, I’ll explain some of my thinking.
Typographic structure
In most documents there is a typographic structure and a hiearchy of elements, from letters up to chapters. Here’s a list, which is by no means complete, that explains what I’m on about:
- Words → Sentences
- Sentences → Paragraphs
- Paragraphs → Sections
- Sections → Chapters
- Chapters → Document
You could of course go more granular than this, but I think it illustrates the point.
From this you can see how, by looking closely at the content, that the language can be broken up into chunks, into bits of semantically functional elements. So, you could argue that:
- Documents have a conceptual structure
- Graphic structures can be made that reflect conceptual structures
This perhaps the key to successful typographic design. Making sure the graphical representation of the content matches the mental model of the reader, or conceptual structure stipulated by the author (or preferably both).
Bridging the XHTML gap
As I mentioned earlier, designers often struggle (in all the Web Standards malarkey) to make the connection between their design, the content and then the code. The code bit seems very abstract initially. Hopefully this next stage will help explain how the gap can be bridged painlessly.
We have our model for matching the semantics, or meaning, of our document to the design we create:
- Documents have a conceptual structure
- Graphic structures can be made that reflect conceptual structures
Now, add to that our step for XHTML:
- Documents have a conceptual structure
- Graphic structures can be made that reflect conceptual structures
- XHTML structures can be made that reflect conceptual structures
So:
The graphic and XHTML structure of a document should reflect its conceptual structure.
Therefore our finished web page will:
- Be presented, typographically, to match the document’s conceptual model
- The XHTML underlying the web page will also match the conceptual model
- The meaning, or semantics, of the web page will match that intended by the original document.
For the visually oriented amongst us…
I’m going to put this into pictures to help explain what I’m on about. If anything it might help me firm up this theory a bit.
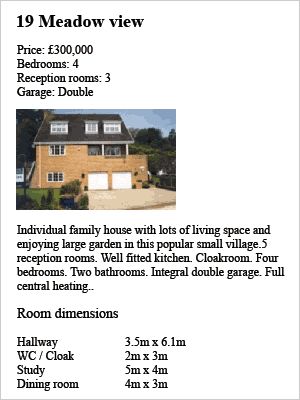
So, let’s put this in the realms of reality. Let’s say you have a brief from a client, who happens to be an estate agent, to build a web site for him. Most of the content for that site will be house details. Currently he produces single sided documents with the house specs on and he wants you to build the bulk of the website using this information.
So, here’s the house details:

As you can see, there’s very little visual design been done to this document. The first task then is to establish the document’s conceptual structure, its semantic elements, from there we can identify our typographic structure.

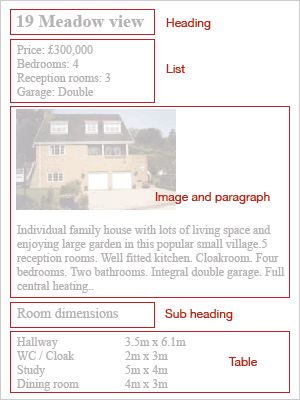
Once that is done, forgetting the design for the moment, we can (again, using the documents conceptual structure), label those elements with their corresponding XHTML tags.

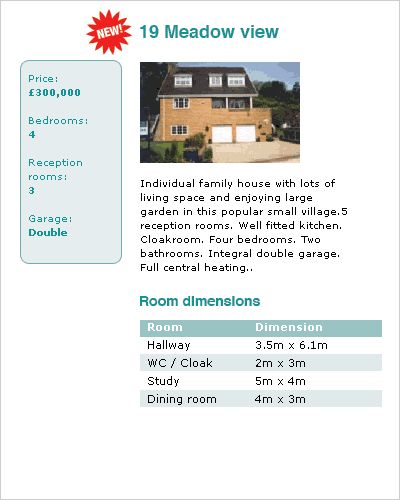
The document conceptual structure is retained, we now have our XHTML structure (our semantic markup). Focussing then on the design we can make the typographic structure match the conceptual structure (still retaining our XHTML structure)

And there we have it. A typographic design, which has been tagged up with semantic XHTML, which retains the author’s conceptual structure.
The benefits
The benefits of going through the process in this manner is that it’s from a designer’s perspective, there’s less of a leap conceptually into the land of code where document structures are common place (OOP etc.) I’ve been following this model for a couple of weeks now and it works pretty well. It streamlines the process of assigning heading tags for example which have always been quite arbitrary in the past.
For those designers who are coming from a multi-disciplinary, or print, background and have trouble with this whole ‘semantic markup’ thing, please give this a go and let me know what you think. In fact designers who have been doing Web Standards for a while please give this a go and let me know how you get on with it. I’d be interested in knowing your thoughts.
Tags that this post has been filed under.