Workflow Improvements With Alfred
I read this excellent post from Robin Rendle this morning on how to improve his workflow – just a little bit – using Alfred. Robin’s workflow is exactly the same as mine, and probably a lot of other people using static site generators like Eleventy, so I was keen to see if I could replicate it.
I’ve never used Alfred before so it was a bit of a learning curve to figure out how to use it and build the automation. Luckily for me, Robin had posted a couple of quick lists. This one shows his current workflow and frustrations.
Open up VS Code and the workspace robinrendle.com.
Create the file name improving-my-workflow.md inside /_posts.
Go to another file and copy/paste the metadata to the top of this one.
Add the title and the correct date.
Write the dang blog post.
Push that code to the master branch so Netlify can publish.
Then, how he fixed it with Alfred:
The Alfred extension takes the keyword I pass it after typing b (oh and b stands for blog).
It replaces each space in the keyword with a hypen.
Then that output is set to a variable called filename.
Create a text file with an extension of .md and add the default meta data, including the current date to the top of the file.
Open that file in VS Code.
Alfred will then post a notification that everything is complete!
I set about replicating this with a couple of minor changes and additions. I wanted to prepend the date to my .md file and also wanted to open the file in IA Writer as it’s my preferred writing app.
So here’s a few screenshots on the specifics…
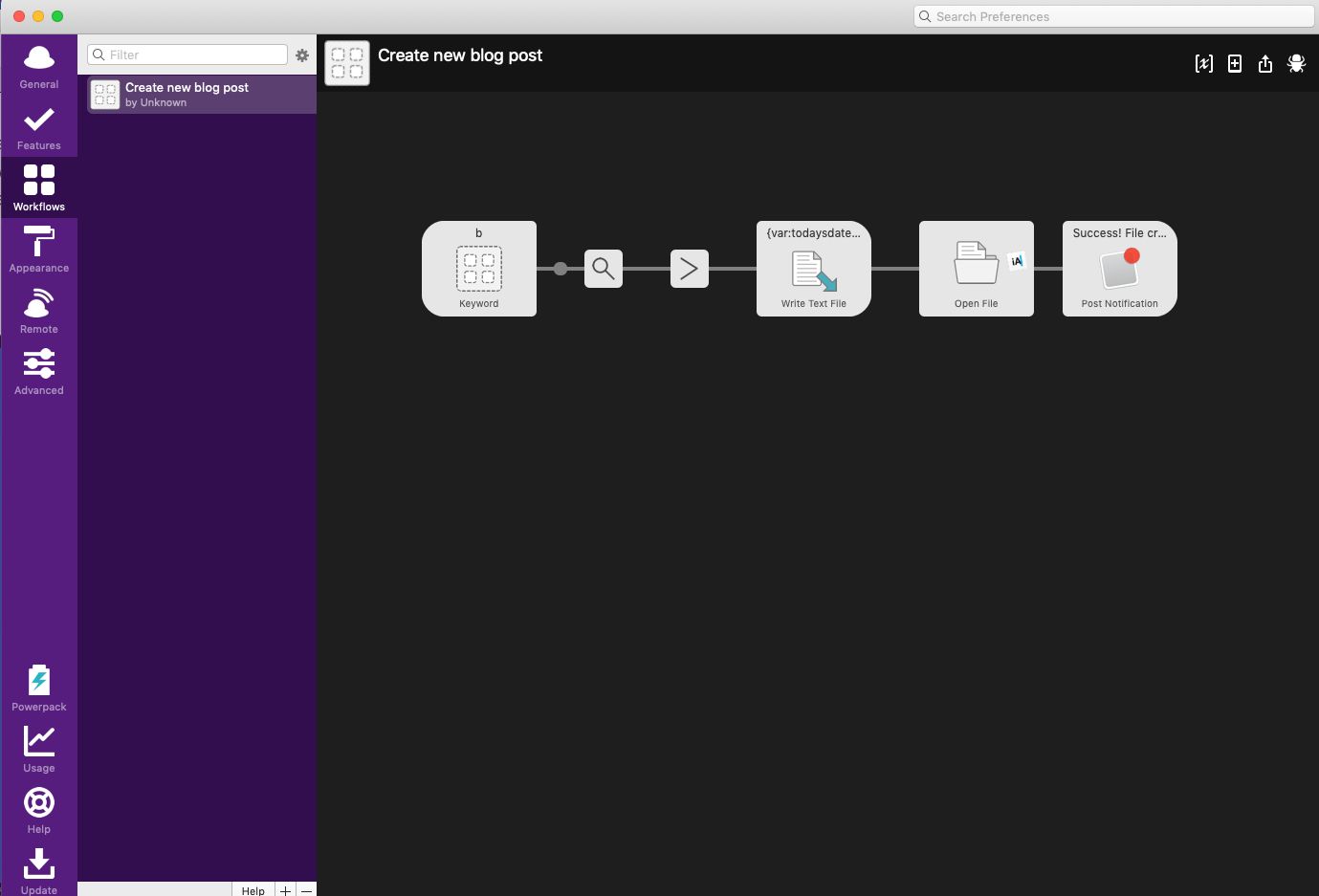
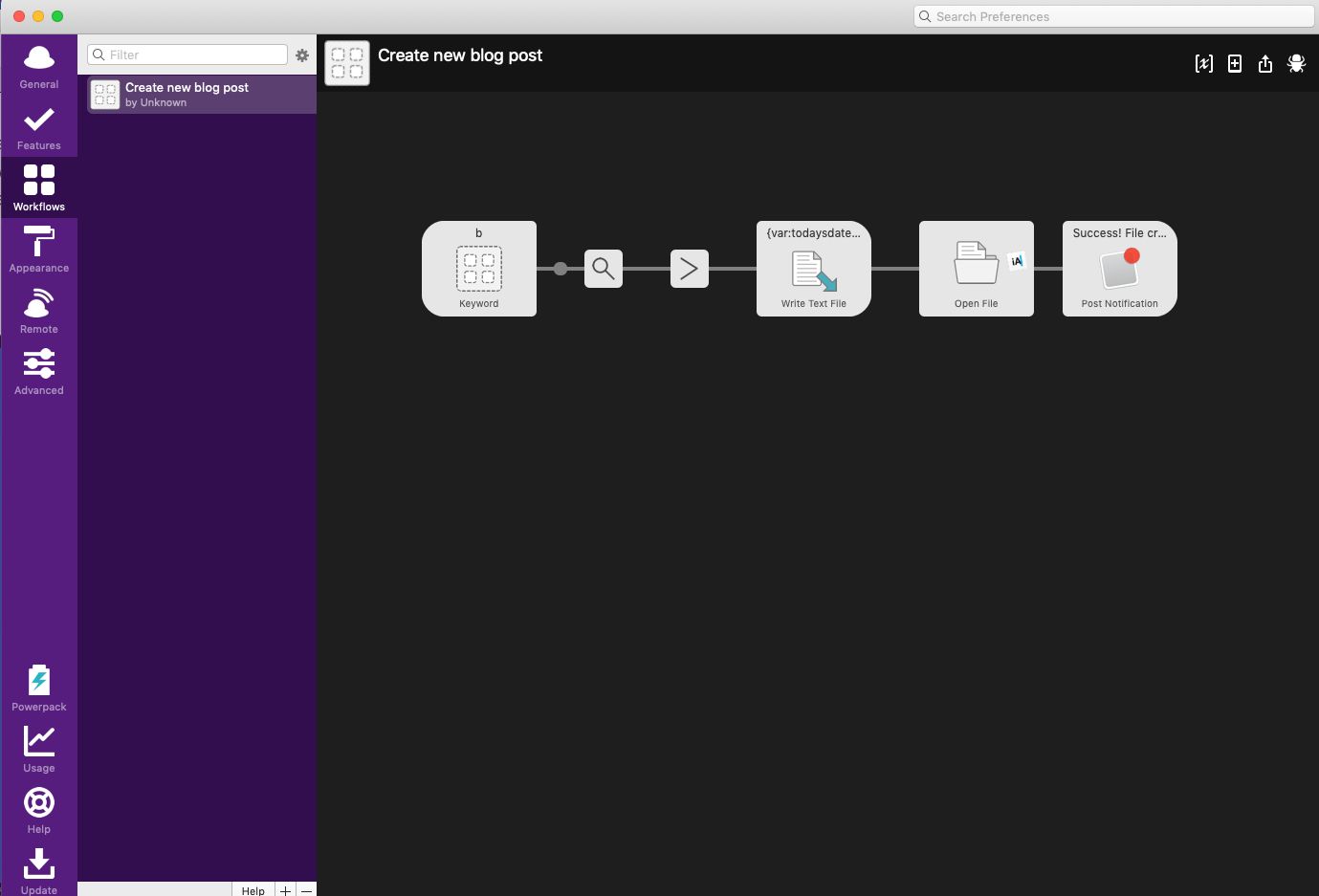
Here’s the workflow. Looks identical to Robin’s. (Thank you again, Robin!)

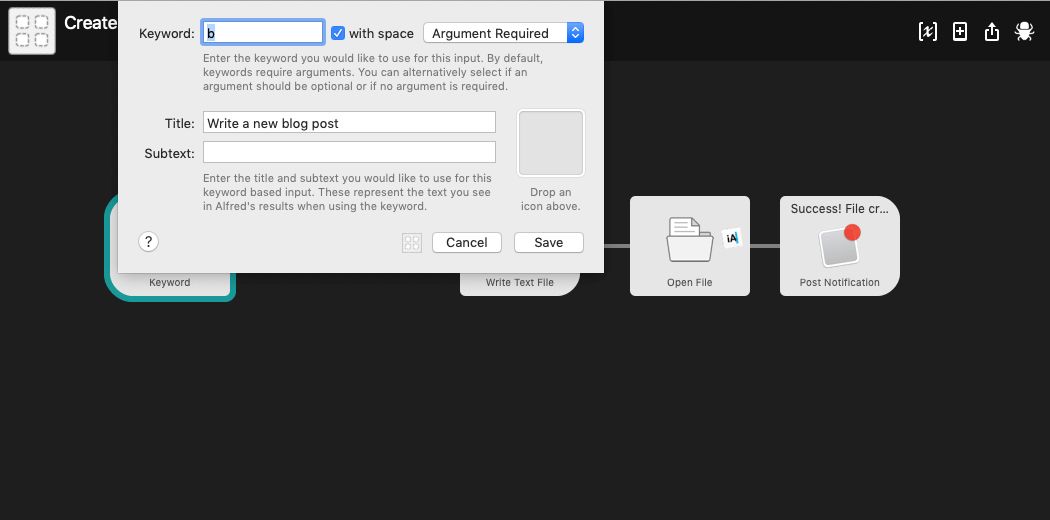
Clicking on the first element in the flow, I’m creating the keyword ‘b’ with a space before then typing the name I want the file to be. (Exactly as Robin suggested).

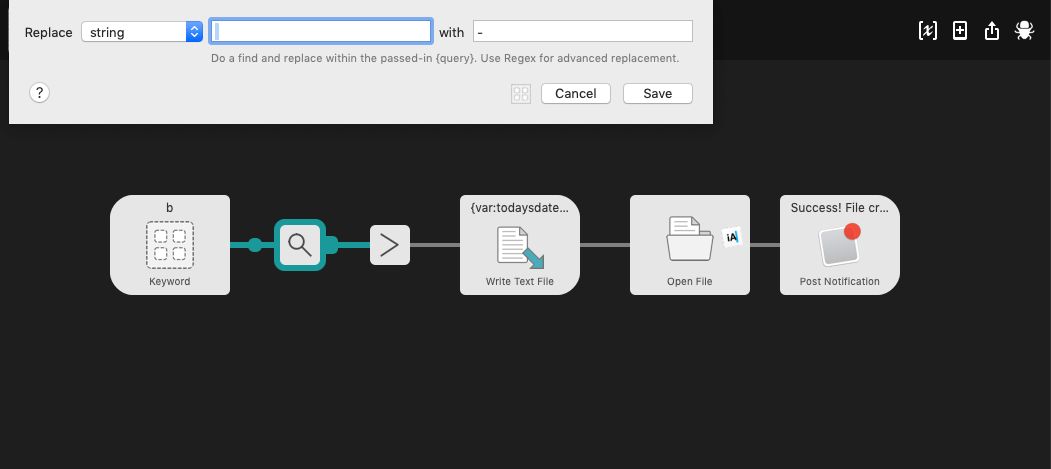
Adding a ‘replace’, as Robin’s suggestion, I’m replacing every space with a hyphen.

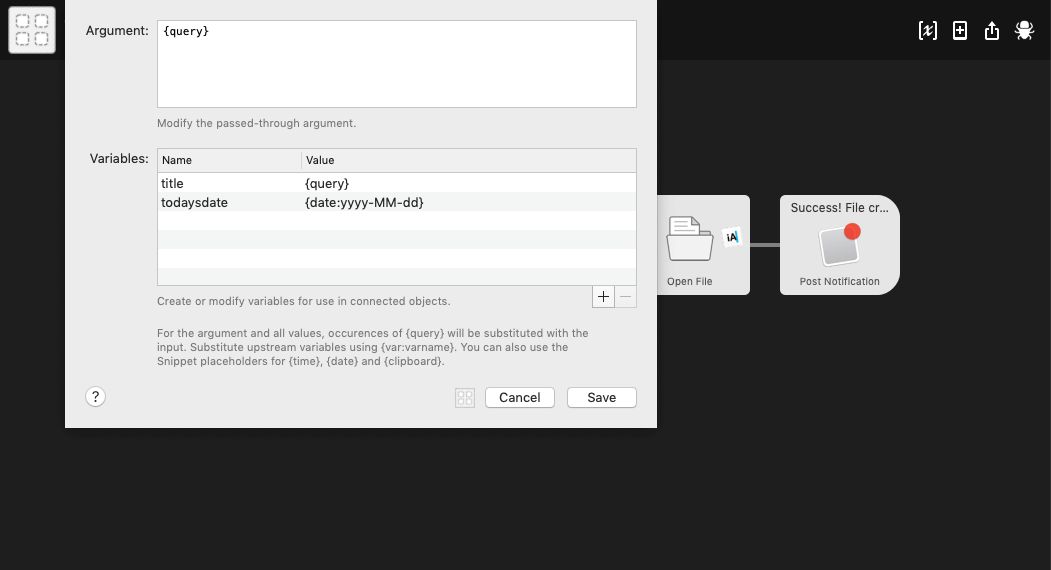
The next step is to create a couple of variables to use later on. The first is a title variable with the value of the query. In our case, the name of the file I want created. Also, as I’m prepending the file with a date, I need to create a variable called todaysdate with a value of date:yyyy-MM-dd

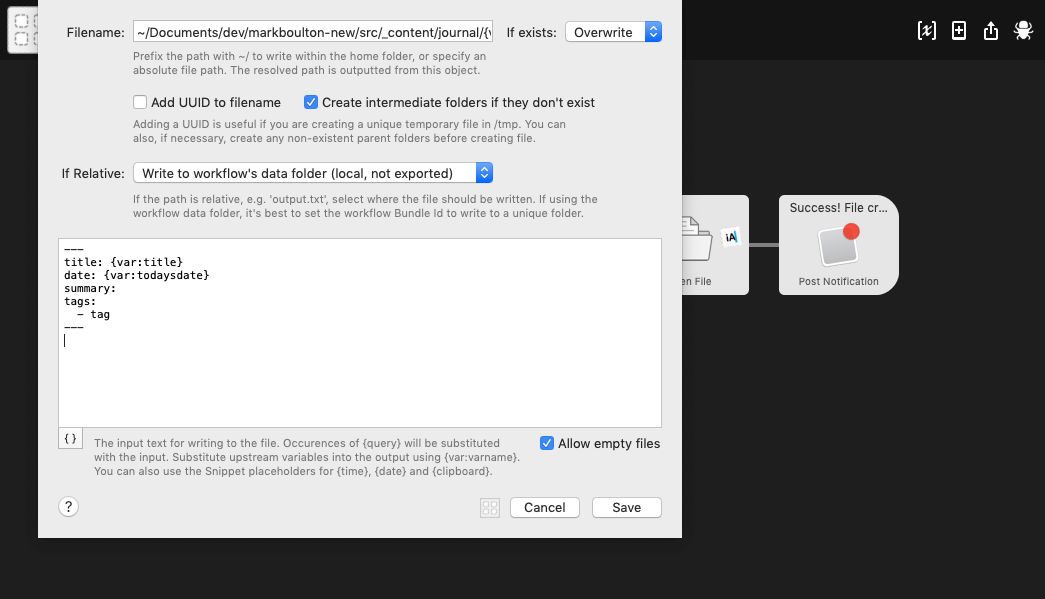
Next, we create the new file. The field in the top is the path where I create the file. In my case, it’s in the src folder of my Eleventy collection: ~/Documents/dev/markboulton-new/src/_content/journal/{var:todaysdate}-{var:title}.md. The file is created using the two variables we defined earlier in the flow. In the body of new file, as Robin highlighted, I created a bunch of meta data that I needed and populated it with the variables as well.
title: {var:title}
date: {var:todaysdate}
summary:
tags:
tag

The last step is to open the new file in my preferred text editor, IA Writer.

That’s it. As I was new to Alfred, I knew this would take a little messing around until I got exactly what I needed but Robin’s outline was enough to get me started on the right path and I’m sure it’s going to save me a little bit of time every time I blog something new. Marginal gains and all that.
Tags that this post has been filed under.