Five Simple Steps to Typesetting on the web: Printing the web
The screen is just one of the media types for which we have to design for. Another media type, which I feel is often neglected as part of the design process for a web site, is print.
There are times when a web designer has to know about print design. Not just the values and aesthetics of designing for print, but the terminology, measurements and production values that are important in print design—including typesetting. I’ll be addressing these, along with a working examples over the course of the next three installments of this ‘Simple Steps’ series.
Print alternatives to web pages have been around for a while, we’ve all seen them, in one form or another. Usually, they are associated with a ‘print version’ button which upon clicking renders the page without any navigation and, if you’re lucky, increases the font size. This is generally about it. Many sites offer this as functionality but I have to question whether users click this due to time constraints, or like me, they just print straight from their browser on the page they’re on.
In which case they will get something like this (prints from Guardian Unlimited and The Times).
There is a way, other than ‘print only’ versions, of rendering this content for a printer. Print stylesheets. Or more specifically, a CSS file, which has been authored for print media and declared as ‘print’ in the ‘media’ attribute of the link tag.
The last to be thought about
It’s been my experience, over the past few years, that despite being a very clear need for users to print out web pages, very rarely are those needs addressed by designers. Why is that? Do we think that print is important in a screen based environment? Jason Santa Maria, Graphic Designer, had this to say when I asked about this recently:
Many people still see the web as a temporary medium, one that is always changing and where content is potentially irretrievable. I know many people who love to print things they find on sites, from articles to recipes to photos, to view when they are away from the computer or or for their own personal archive. There’s no reason that information shouldn’t either support your brand or be designed with the same care as your site.
Khoi Vinh, Design Director of the NYTimes, agreed with Jason:
Having developed Web solutions for many text-heavy publications in my career, at least one user scenario remains: people like to print long passages of screen-based text for reading offline.
This then begs the question, if printing from the web is so important for users, then why do we see print based templates either being left to the last minute, or being developed by technical teams, rather than designers? In addition to implementation though, what else influences the decision for ofefring a print alternative?
Khoi makes some valid points about revenue generation, through advertising, in the print versions:
Designers are focused on the immediate, knowable and sharable result of what gets rendered on the screen, so it’s natural to consider print media stylesheets an afterthought. But other factors contribute to this too, notably the monetization of ‘printer friendly’ versions of articles at many publication sites.
That is, rather than offer a print-based set of CSS rules, many sites will offer an alternative screen rendering of the same article, slimmed down to just the primary text – we’ve all seen this. Very often, those print-friendly views are sold to advertisers for sponsorship, so in those cases at least, there’s a financial reason *not* to create a print media style sheet.
This is something that I hadn’t really considered when researching this article. When Khoi mentioned this, it did get me thinking about how advertising would fit in with print CSS. I’ll discuss this later on the series though.
Jason also raised some interesting points about the medium:
Because print stylesheets are perceived as somewhat non-essential to most site creators. Their main focus is their website and the appearance of it in various browsers. I think many people see print as a secondary medium, like mobile phones, that is optional. And I suppose it is a secondary medium, as far as the web is concerned, but there is very little preparation involved in producing some simple styles for print.
Perhaps there is an assumption that print styles can be added at a later date as they are deemed ‘secondary’. This can be true, but on developing the example for this series I found that in developing a print style there was the need to revisit the code in the template to make sure the content flow was correct and additional design elements could be added. So, in that sense, I’m not sure that assumption is true.
So, that was a bit of context. Next, I’ll get into the design of the printed page.
The Example
I wanted to frame this remaining set of articles with an example. A text-heavy site, with a strong on and off-line brand which could benefit from print styles. I chose the British newspaper, the Guardian.
Why? Well, The Guardian has an established website. The paper version was recently redesigned and now there is somewhat of a gap, visually, between the website and printed material. The first task was to design what the printed page from the website would look like.
Design the printed page
I feel the process of designing the printed content of a website is as important as designing for other media; screen readers, mobile and small screen. The design process is the same as designing for any other media. You have to understand the context, the production and the delivery.
Luckily I chose an example with a very strong offline design on which to draw inspiration. I began by researching The Guardian’s redesign and analysing the components which make it up; the grid, typography, colour and composition.
I chose a typical page layout, which included running heads, article headline, date, author etc. All the content which would go into the online version.
It was clear from this example which areas of the design I would need to replicate to ensure a quality reproduction for the print styles. I then began to shape up the design.
Shaping the page
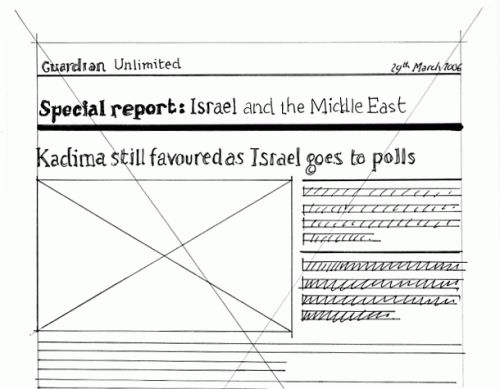
I begin most design tasks by drawing thumbnails. This one was no different.
As you can see, I there were some important considerations I wanted to address even at this early stage. Width of the Measure is an important consideration for printing on an average desktop printer. I opted for a full width measure. Although this may hinder legibility due to the long line length, I feel this is acceptable considering the potential savings on paper and toner if the measure was narrower.
From this quick sketch, I worked up a larger, full-size, sketch to get an idea of proportion of type areas, rules and white space.
Working at this full size, in pen and paper, gives an immediate idea of the scale of the elements on the page. I really would recommend this for when you design print alternatives for your web sites. Draw it out on paper first. It’s quick and will save you a lot of time in the long run.
Digitising and colour
I then took the sketch and worked it up in Photoshop (you could use InDesign or Illustrator if you like) to use the typeface I wanted and add colour.
Working at this full size, and then printing it out, gave me a template on which to base my CSS measurements. Remember, with the printed page we are dealing with absolutes again. You can define type size, leading and measurements which all exist in a finite space: a piece of paper.
I found that completing this stage of the process really helped in pulling the styles together later on.
The finished article
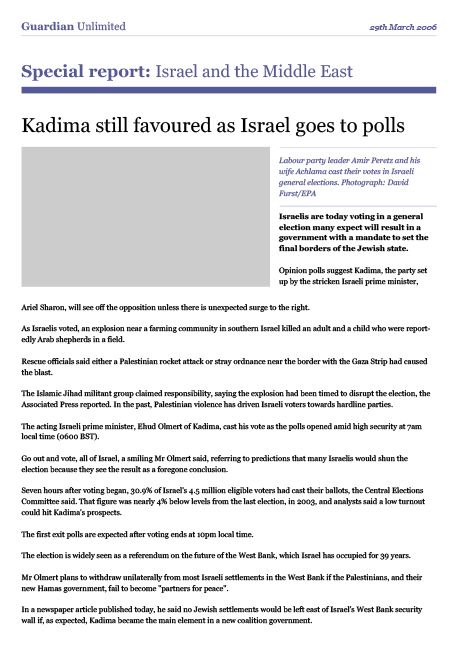
I’ll skip ahead a bit and show you the finished article.
This shows the finished printed article page shown next to a open spread of the paper. As you can see, it shows a continuation of the brand and the content is presented clearly and legibly.
The Example
In the next two parts of this series I will be discussing the typography and colour, and creating the print media css files. For those of you who can’t wait until then to see the example, here it is.
Tags that this post has been filed under.