Five Simple Steps to designing with colour
 It’s been ages since I’ve had a stab at a Simple Steps series. So far we’ve had Better Typography, Designing Grid Systems and Typesetting. This one has been kicking around for a while so I thought I’d just publish the first couple and see where we go from there (of course there will be five, I just haven’t written the last couple yet).
It’s been ages since I’ve had a stab at a Simple Steps series. So far we’ve had Better Typography, Designing Grid Systems and Typesetting. This one has been kicking around for a while so I thought I’d just publish the first couple and see where we go from there (of course there will be five, I just haven’t written the last couple yet).
Designing with colour is perhaps the element of graphic design which is the most difficult to get right. Why? Well, because it is the most subjective. For some, a palette of dark grey with splashes of bright pink will be just great; to others it would just be all wrong. Too many designers, whether schooled in colour-theory or not, end up making subjective decisions about colour and then when it comes to explaining those decisions to a client, things begin to unravel.
This first post in the series will be dealing with looking at tone and the value of limiting your palette.
Lowering the tone
Years ago now (ooo, about fifteen or so), I was in my first year on a Foundation Art and Design course here in Stockport in the UK. I wanted to be a painter (well, an illustrator to be precise). In the first week of this course we were all told to get rid of our nice new paint-brushes we’d bought for the course. We were told to leave all our new kit at home and to go outside and find some nice twigs and get some black ink from somewhere. I was not chuffed. How was an artist meant to create with these primitive tools?
The lecturers had us painting with twigs, our feet, blindfolded; the works. At the time I hated it; couldn’t see the point. Now, I look back and really see the value of this horrific couple of weeks. They were teaching us how to look and produce marks which weren’t dictated to by our tools. In other words, because we had colourful paints and lovely sable brushes, the temptation is to use them. Without the brushes, and the colourful paint, we were forced into trying to communicate colour with tone alone.
This is what I’d like to focus on to begin with.
Removing colour
One of the things I like about editorial design, specifically typographic design, is how there is an emphasis on black and white. True, colour is a very important part of any typographic exercise, but primarily I begin by looking at tone and form. I think there’s a lot of value in removing colour from the equation entirely and focusing on the tonal aspects of a design before applying the colour.
There are a few notable examples of how designing with just black make for a unique and attractive design:
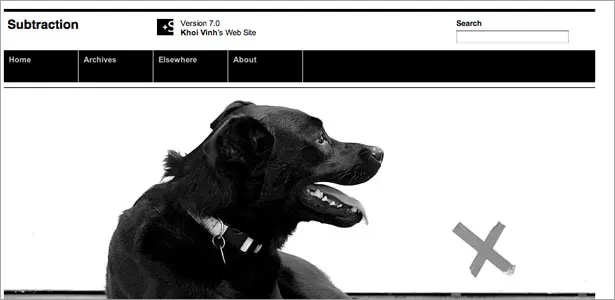
Of course, no discussion about designing with black and white on the web would be complete without mentioning Khoi Vinh’s site, Subtraction.com. Khoi works with black and orange to harmonise with the Swiss undertones of the design.

Khoi Vinh’s Subtraction.com
Form, a German design magazine, uses black and white typography (and a strong grid), to convey it’s brand to the users of the site. The effect of having a site like this in black and white, is the work that is showcased here, being in full colour, really stands out against the black and white framework.
German design magazine, Form
Begin with Grey
Next time you start a design, try this. As simple as the heading says, start your design in grey and tones thereof. Don’t introduce any colour until the design is working in black and white. Chances are, your decisions on palette and colour will be made a lot easier because the design, or elements of the design, aren’t relying on colour for their function. This of course is very useful for designing with accessibility in mind. I’m not addressing any accessibility issues within these articles, as I’d like to focus on the graphic design, but it’s an important consideration that shouldn’t be overlooked. Designing with black and white first will ensure that the solution doesn’t rely on colour to work.
I often use colour to highlight specific elements of the design, but generally those elements have a function within the design solution, such as the horizontal lines on this site. Another example might be highlighting a search button, or elements of a navigation bar. Using colour to pick out key functional elements in the interface.
Solving tonal problems before applying any colour
The benefit of working this way, like other tools at the disposal of designers such as grid systems, is that it solves a certain amount of problems for the designer. I find it focuses my attention to tone and composition without worrying if this colour matches that. Focus on the composition tone, once that’s sorted, move on to the colour.
Moving onto mono and duo tonal palettes
In the next post, I’m going to focus on taking the grey a step further.
You know, us web designers have it quite lucky. We can use any colour we like (within reason). Print designers have had to deal with colour limitations since the press was built. This has made print designers very sensitive to designing with colour. There’s nothing quite like designing a one or two colour job, but over a wide range of material, to really get you thinking about how colour is used. I’d like to bring some of that kind of thinking (and restraint) to the next post.
Tags that this post has been filed under.