Editorial planning with Trello and Zapier
As long as I’ve been working with editorial teams a content pipeline has been a problem. Knowing the state of a story, its context to those around it, and who has done what, when, is vital in managing a content throughput. Generally, this figures itself out in a busy, noisy, physical environment. But, the more remote a team becomes, the more challenging it is to communicate on the state of stories.
When I joined EMBL a couple of months ago, this was a problem we had. Content status was done weekly, but a continually available overview by the entire team was not. Nor was there a tool or process to push stories around. As I said, my experience is this is not unique to EMBL. Almost every editorial team I’ve worked with struggles with this.
Dan and I got our heads together and worked on a process that would fit with the existing team and tools. The team here use Trello extensively for planning, so we started there.
The one board to rule them all
It was important we didn’t interfere with existing processes using Trello. The team all use Trello in different, interesting ways to collaborate and manage their content; from ideas to final copy. We needed to integrate with that best we could. This is what we settled on:
1. A Pre-production Trello Board
Once a story is ready to go into the workflow. Meaning it is agreed, planned, assigned to a priority etc, then it is added to the pre-production Trello board. This board is organised by story type: features, updates, press releases. Once a story is complete and ready to publish, it is moved into a column ‘Move to Production’. Zapier then copies the card, with everything in it, over to the Production board. Once that’s done, it moves it to an archive list.
2. A Production Trello Board
The production board is not focussed on collaboration or story type, but arranged as a pipeline of approvals, sign-offs, edits and publishing. Once a story moves through these linear stages then published, Zapier goes in again and moves the card entirely over to the archive board.
Some notes about Zapier
I’ve used Zapier a bunch of times over the years but never really had the time or focus to work on automation that fits within a team environment. It’s great, but it requires some wrangling to work if you move beyond the default app integrations.
Zapier integrates really well with Trello. There are a whole bunch of predefined tasks that you can chain together to do stuff with your Trello boards. For the most part, the challenging thing is working out the sequencing of what you want to do. For our ‘move to production’ task, this is what we ended up with:
- Find the Pre-production Trello board
- Find a list on that board called ‘Move to Production’
- Find cards moved into that list (this is the trigger to run the whole zap)
- Get information about the card and move it to Production. (In fact, here, I didn’t move it but copied it. I wanted a safe-guard in the system so that if something went wrong, there would be a backup)
- Once it’s moved, confirm by then moving the card into the archive list.
- Once all that’s done, check the card has actually moved.
- Then post to Slack and let everyone know.
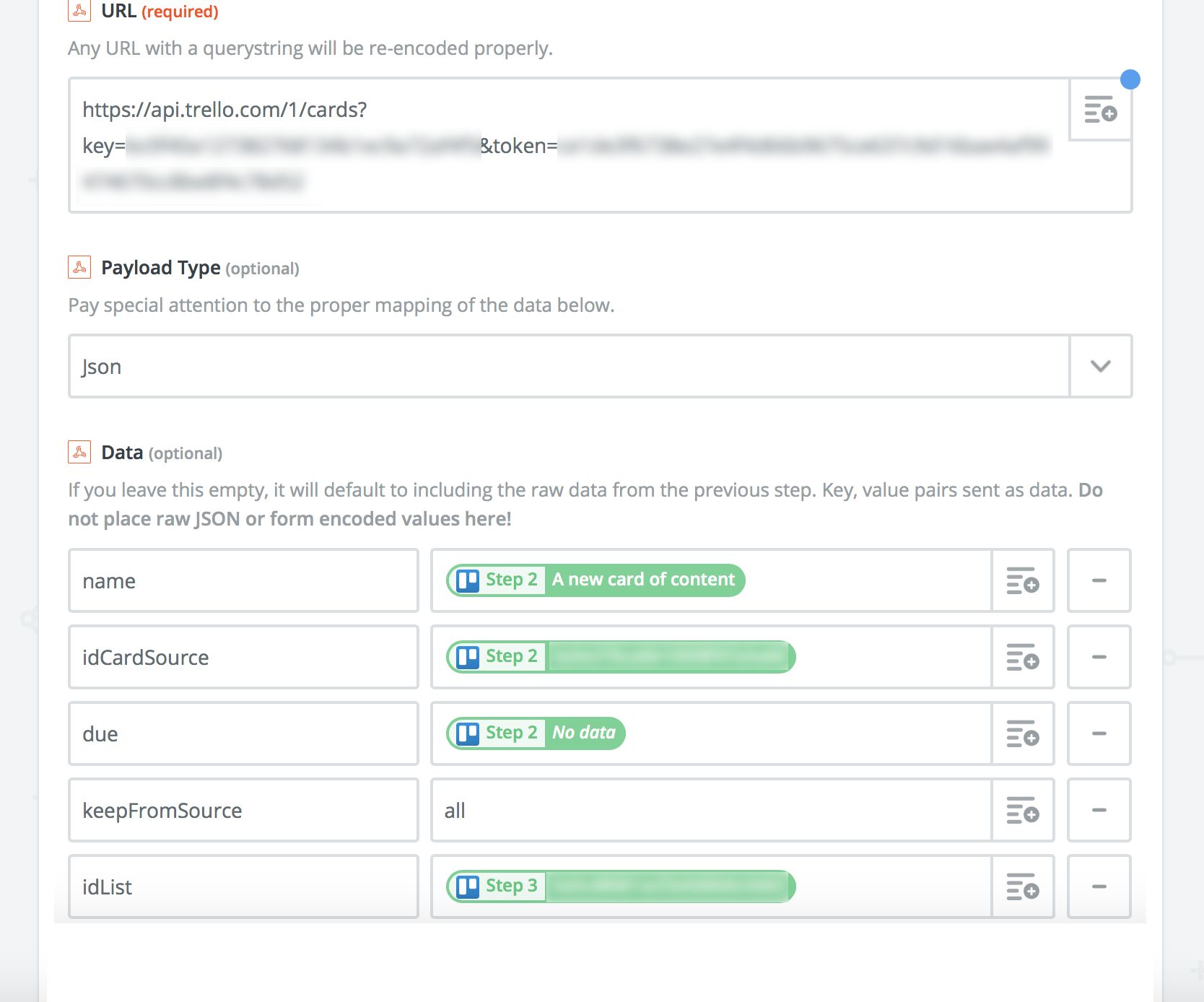
The only stage out of all of these that is out of the ordinary is the ‘copy’ task (number 4). To complete that little task we need to use webhooks in Zapier to POST directly using the Trello api. After a bit of Twitter help Hat-ip @sprawsm, we figured it out. It’s probably easier if I just show you in Zapier what the important bits are:

You can see from this image that the web hook field has a bunch of form fields. I’ll concentrate on the important ones:
URL
When we create a web hook, we need a URL for the api endpoint. For Trello, this is the one we need: https://api.trello.com/1/cards/key=(your key here)&token=(your token here). You can get the key and token from your Trello settings.
Payload type
Set this as JSON
Data
These are the fields of data you are going to pass to Trello via the api. The content of these fields will be populated from the fields earlier in the Zap. It’s important each of these field titles is copied exactly for the task to run. Let’s go through each in turn:
- ‘name’. This needs to map to the title of the card to move.
- ‘idCardSource’. This is the ID of the card.
- ‘due’. This is the due date for the card if it has one
- ‘KeepFromSource’. This one is important. It will make sure when the card is copied from one board to another that all the cards contents are retained.
- ‘idList’. This is the ID of the list we want to move the card to.
Wrap request in an array
No
Unflatten
Yes
And that’s it. These are all the changes you need to make below the data fields. When it is run, this little task will take the values from the other tasks before it and populate the data fields, it will then post that to the Trello api, and Trello will copy the card into the Backlog list on the production board.
Broader use
After using this for a little while, I realised I’d really like to use this workflow for managing my simple, personal Trello backlog. I have a pretty standard kanban-style backlog/doing/done Trello board for all sorts of stuff. A mix of personal, side-projects, work, thoughts, writing. It’s a dumping ground. Every day, though, I may need to pick some cards out and replicate them on the team board or a project board. Now all I do is replicate this task. I’ve added a couple of additional lists in my Trello board, and I move the cards into them when I want them copied somewhere else. Zapier watches those lists and copies the cards. I’m finding it a useful way for moving cards around and getting work stuff out of my personal board, and into a work board.
A bit of gaffer tape
Whilst this automation works well for the most part, sometimes either Zapier or Trello craps out a little bit. When that happens, it’s normally some snafu with the Trello api and the post. That’s why the notification is an important part of the process. Using a quick ping into Slack let’s me know a couple of things: that the zap is actually working still, and that there is a new card that has been created.
I’m sure there could be technical improvements to make here to make this a bit more robust. But as a scrappy self-serve solution for an editorial team to manage their through-put of stories, so far, so good!
Tags that this post has been filed under.