Drupal.org, Design Iterations, and Designing in the open
It’s been a good while since I announced we’re working on the redesign of Drupal.org. Two months, a couple of presentations, and seven iterations of the prototype later, a glimmer is at the end of the tunnel.
On thing is for sure, in this instance, Design by Community works.
I said, when we embarked on the process of designing this site, that Design by Community is the only way we could approach it. Since those initial thoughts, Leisa and I have continued to push a process that many thought would fall flat on its face. I’m not sure if this would be specific to the Drupal community, but they couldn’t have been more wrong. This process is working, and really well.
Keep Listening, and Keep Learning
Asking how your users feel when using your website is important. We all know the value of usability testing; of involving the user right from the start, and as much as possible. What we didn’t know, with this project, was how to scale that out to a community of hundreds of thousands of people.
‘Traditional research’ tends to work like this: testing is usually done on a manageable sample of users indicative of the audience. The sample is generally carefully selected (by various means: interviews, phone interviews, questionnaires etc). This can take a while, and can cost a fair bit. It’s time and budget we just didn’t have for this project. So, how do we reach out to the audience?
We used a bunch of channels for this:
- Twitter. We set up a Twitter account and searched Twitter twice daily for mentions of Drupal. Our aim was to catch people when they were in the moment. We’d ask them a few questions, and we’d follow them to see how they got on.
- Flickr. We set up a Flickr group and used it as a place for the community to post their thoughts, wireframes, sketches and designs.
- Drupal Groups. We posted regularly to the Drupal redesign group. This helped us gather the feedback of the existing community.
The aim of the different channels is to keep them open and approachable. We want to listen.
Prototyping using Blueprint
Early on, we decided the best approach for this project would be rapidly built prototypes: html wireframes. In order to spend less time worrying about CSS and validity of markup, we decided to use the CSS framework, Blueprint, to build the sites out quickly. Together with Polypage, a rather nifty script from those clever chaps at New Bamboo, we were able to very quickly knock up html wireframes with some limited functionality. This process proved invaluable for both community feedback - in that they could actually interact with some code in their browser - and also for one on one interviews and usability testing conducted by Leisa.
Incidently, we’ve built a bunch of Blueprint plugins (kind of like the Yahoo! UI stencils) to support this process. We’re going to be building on those and releasing them shortly. We’re quite excited about it actually. They’ll be things like navigation, calendars, forms: all the little bits of standard UI gubbins all packaged up as simple CSS files.
You see, we would have used something like Yahoo!’s design pattern stuff for this, but it’s just too designed. We needed this prototype to not looked visually designed in any way so people could focus on the UX. Anyway, that will be forthcoming.
Weekly design and prototype iterations
The pace of this project is such that we have a weekly prototype release every Thursday in readiness for community feedback (via the various channels) over the weekend. And, the theory still stands: we look for trends in the feedback. Interestingly, trends have been more difficult to spot the further we get down the road and the more ‘real’ the site becomes.

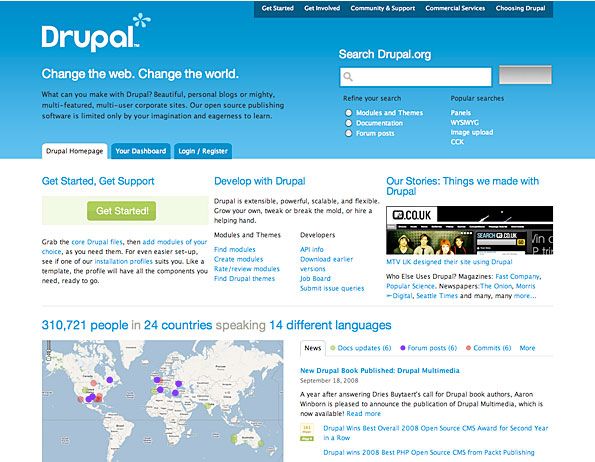
Drupal.org prototype iteration 7 homepage. This version represents a big step forward visually, brand-wise, and revised Information Architecture.
The latest iteration, version 7, is a bit of a departure from the previous ones. In Leisa’s words:
There were a couple of things that were really bugging us in the versions up to now. In particular, the navigation in the header (there was so much of it and it looked kind of messy and confusing and in tests, we observed that people completely ignored it!). The Logged In version of the homepage was a good idea but the execution was coming up short as we learned that ‘hard core’ Drupallers thought it was a valuable addition to the site but just about everyone else wasn’t interested…
She goes on to say…
A behaviour which we have observed since the very early days on this project has the use of search - lots of people use search lots of the time, and a lot of the tasks that the site has to support are heavily search oriented (finding modules, finding help etc.). Drupal.org users have some of the most advanced Google skills I’ve ever observed! - and yet up until now, the redesign of the site didn’t really pay this much heed - it was still very much a hierarchical site made up of silos of content… forcing people to choose between this section or that to find the content they required.
This shift in direction has, so far, tested well and the overall comment we’re hearing is good. But, we there’s still a way to go.
Please let me know your thoughts as you delve in and have a look around.
Onwards and upwards
We’ve still got a month or so left on this first phase of the project and there’s a lot to do in a short space of time. One thing that is driving the clarity, in fact without, this project would be considerably more challenging, is the community feedback. Through the flaming, disagreements, and arguments are clear, actionable points, which we take forward to the next round.
At first, I thought design by community would be as bad as design by committee. Lots of people, all wanted their say, mixing black with white and ending with grey. Not so. This project, and I believe it’s breaking new ground in this approach, is proving it’s working and that’s not down to the team at Mark Boulton Design, me, or Leisa. It’s down to the community.
Tags that this post has been filed under.