The Fast and Slow of Design
Move fast, break things.
Fail forward.
Fail fast.
Always be shipping.
These idioms are all around us in the tech industry. Establishing themselves in small, garage-band startups, they are now deeply entrenched in working cultures of even the most traditional publicly listed companies.
Working fast is alluring for every board-room executive. Especially if, over the course of months, speed (and failure) results in faster product releases, more revenue, bigger and faster growth. Capitalism, right? However, I’m of the opinion that speed – and those arbitrary deadlines – create an unhealthy balance that can eventually lead to the demise of the company. Moving fast and breaking things tends to be at the expense of paying attention to slower, subtle, more stable, ‘boring’ aspects of a system.
So what happens when we focus on the entire system? How can we create sustainable, balanced design systems that serve our companies and products for the long term?
The Fast and Slow
My family and I moved into our current house about six years ago. At the time, we were living in a modern semi-detached house that we’d spent about ten years making our own. We knew we wanted to move into something older and a bit more characterful. A place we could grow old in. After a year or so, we happened upon the house; a charming farm workers cottage on the edge of town. Having a look around it the next day, we instantly fell for it. It was perfect. Sort of. Just like all old houses, we knew there was some work to do.
Amongst many, many things that required some attention this fireplace was one of them. The house was cold – yes, the central heating was one of those things requiring work – so we needed fires in the winter. Fitting new log burning stoves required enlarging the fireplaces, and in the case of this one, opening up ones that had been blocked up.

The day before this photograph was taken, Dai – our Welsh stonemason – called me at work and asked me not to come home for a while. That sounded ominous. In their wisdom, the builders who had blocked this chimney had thrown the rubble down it. He managed to dislodge about three tonnes of rubble that came down in a small explosion in our living room. We could taste the resultant dust for weeks. This is just one example, over the past six years, where this house has surprised us. When you start peeling back the layers, you start to see what a building is made from. What its story is.
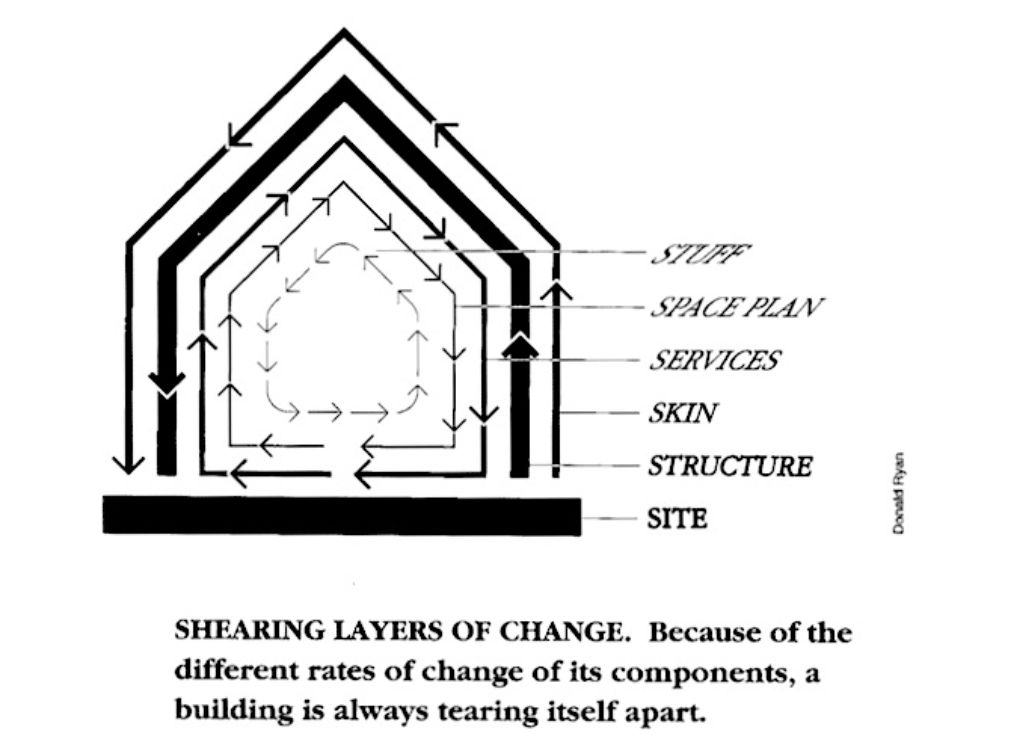
In his book, ‘How Buildings Learn’, Stewart Brand has a useful concept to explain this.

He describes a building having layers that age at different speeds. These ‘shearing layers’ are very apparent in my house!
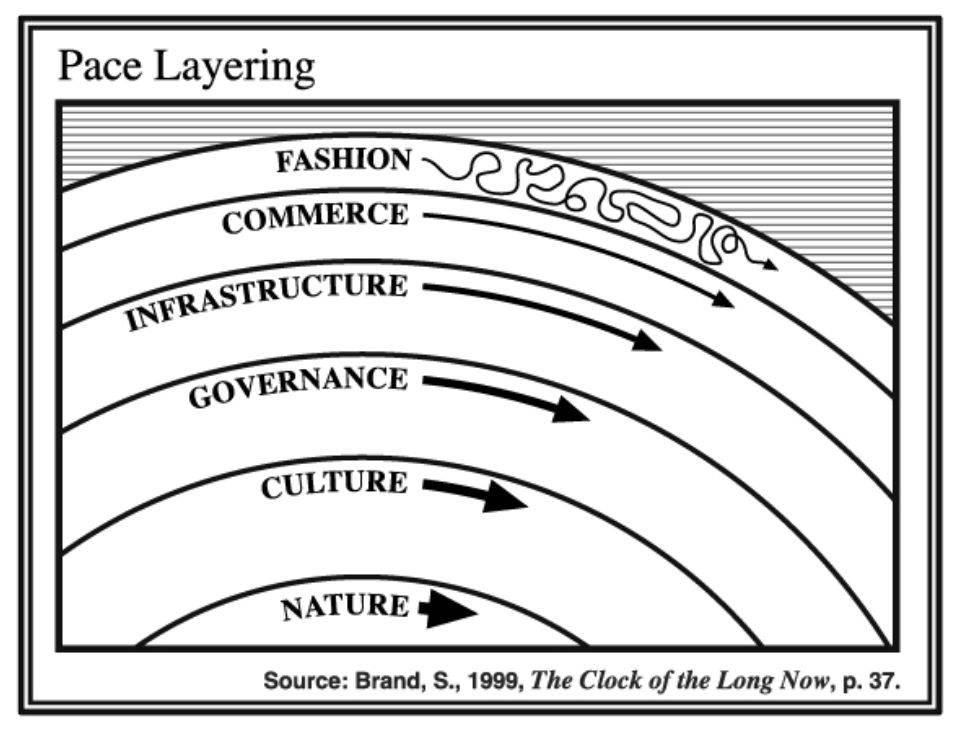
In his follow-up book, The Clock of the Long Now, he expands this concept and applies it to our world.

On the top layer there is rapid change. On the bottom, change happens at a glacial pace. It’s this combination of everything, from seconds at the top, to millennia at the bottom, that give resilience to the system. As he says in this talk:
‘The fast parts learn, the slow parts remember’
A key concept to this is that each layer has to respect the pace of another. There are examples of when this has gone wrong in the past in society:
Regime change in Iraq – removal of governance in a system – has resulted in change to all layers. The system collapsed and we are still feeling the effects of this today and into the foreseeable future.
In 2008, as so wonderfully documented in the film ‘The Big Short’, the housing market in the US failed. The cause was complex, but central to it was the failure of the CDO – the not-so-wonderfully-titled ‘Collateralized debt obligation’ – and the sub-prime mortgage market. The collapse of both put modern global civilisation on the brink. A decade later, we look set to make the same mistake.
The part of this diagram I like the most is that it forces you to think in time instead of other ways of organising things. As this relates to design, time – or rather longevity – is not generally a consideration. Like much of our lives, modern design gravitates to those upper layers of commerce and fashion. We get paid well to make desirable things that people consume. Once we’re done with one thing, we move onto the next.
But how can we apply this thinking to design? How can structure design organisations and systems based on time rather than resources or products?
Why is this hard?
I’m currently just a few months into the job, but already it’s clear EMBL (the European Molecular Biology Laboratory) is a special place. Like CERN, and other organisations that provide infrastructure for basic research, the currency of EMBL is science. Not profit. Or shareholder value. But by providing the very best environment for groundbreaking scientific research to happen. And it’s precisely this reason that makes design in places like EMBL challenging.
Perched on a hill outside Heidelberg in Germany is the headquarters of EMBL. Like its other campuses in Barcelona, Rome, Grenoble, Cambridge, and Hamburg, the Heidelberg campus is a small gathering of laboratories and supporting buildings. It feels more like a university than a multinational organisation; full of students and young scientists embarking on their career. It’s a place of energy.
There’s amazing work going on at EMBL. This story recently caught my attention.
In about 40 years, the demand for data storage will outstrip the supply of silicon. Our need to store data will continue to increase, but we will need to focus the usage of silicon on more critical things such as computer chips. To address this, scientists have been working for a little while to encode digital data in DNA. Turns out there’s quite a bit of space available but at the moment it’s costly. A few years ago it cost about $13000 per megabyte to encode. Like all things, the price comes down as the technology and methods improve, but even this is palatable where long term storage is considered.
Recently, scientists at ETH Zurich did a study into the stability of DNA data storage. The results showed incredible stability. Data would be stable for ~2000 years at 10C and over a 1,000,000 years at -18C. And the additional benefit of DNA is it’s really, really tiny. Last year a new method at Columbia University estimated that DNA has a 215 petabyte: 1 gram storage ratio.
The latest instalment on this 40 year deadline, was last year Nick Goldman of EMBL-EBI encoded an encrypted bitcoin into some DNA and gave away samples at a conference with a simple challenge to the attendees: decode it and you can keep it. Recently, someone did just that..
Why am I telling you all of this? Basic scientific research spans the pace layers. From fast. To slow. The field of scientific research is structured to accommodate this; except for senior staff and scientific research group leaders, EMBL employees are not at EMBL very long. The result is a startup-like culture working fast on problems that span decades. Since working with scientific institutions like CERN, now EMBL, it’s also the answer to the question I ask myself almost every day: ‘Why is this hard?’, and why structuring design systems by time may be more useful.
What’s in a system
If we look at the constituent parts of a design system, we might see something like this list:
- Governance
- Patterns
- Tokens
- Logo
- Typography
- Colours
- Icons
- Content
- Tooling
- Documentation
- People
- Committees
- Infrastructure
- Animation
- Data entry
- Data display
- Layout
- Localisation
- Markup and style
- Messaging
- Search
- Navigation
- Voice and tone
- Accessibility
- Grid
- Image
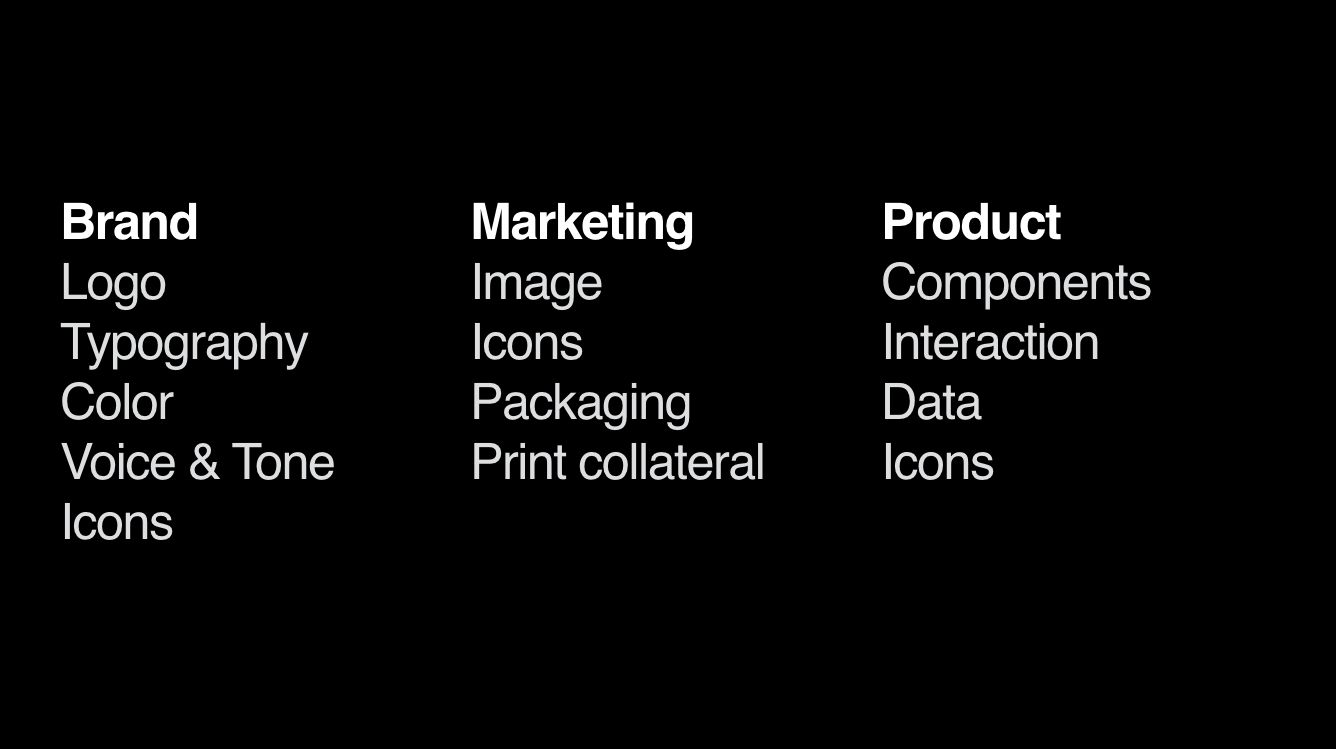
That’s quite a lot. And, if you look at a lot of existing design systems and style guides, this stuff tends to be categorised into large groups such as ‘Brand’, ‘Marketing’, or ‘Product’.

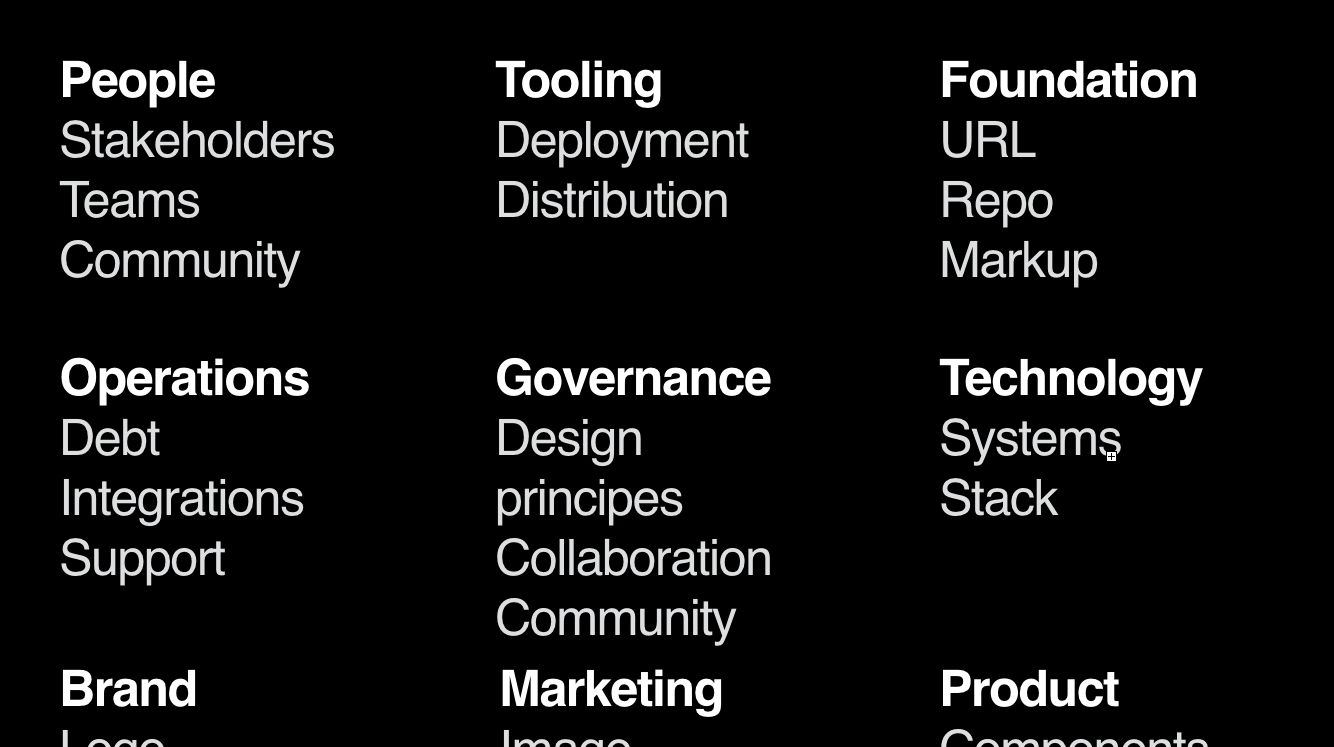
But if you look at a system more holistically, there are many other things:

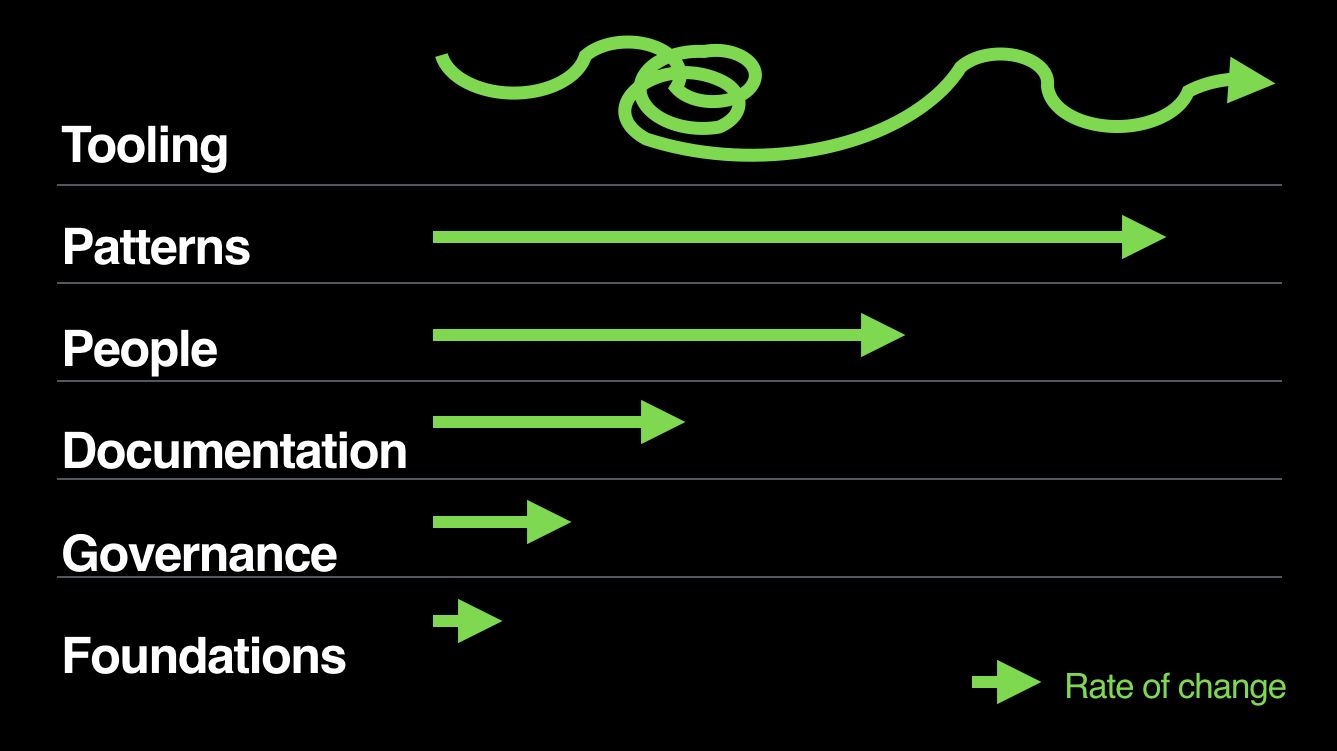
These large, holistically focussed groups can be layered according to their rate of change:

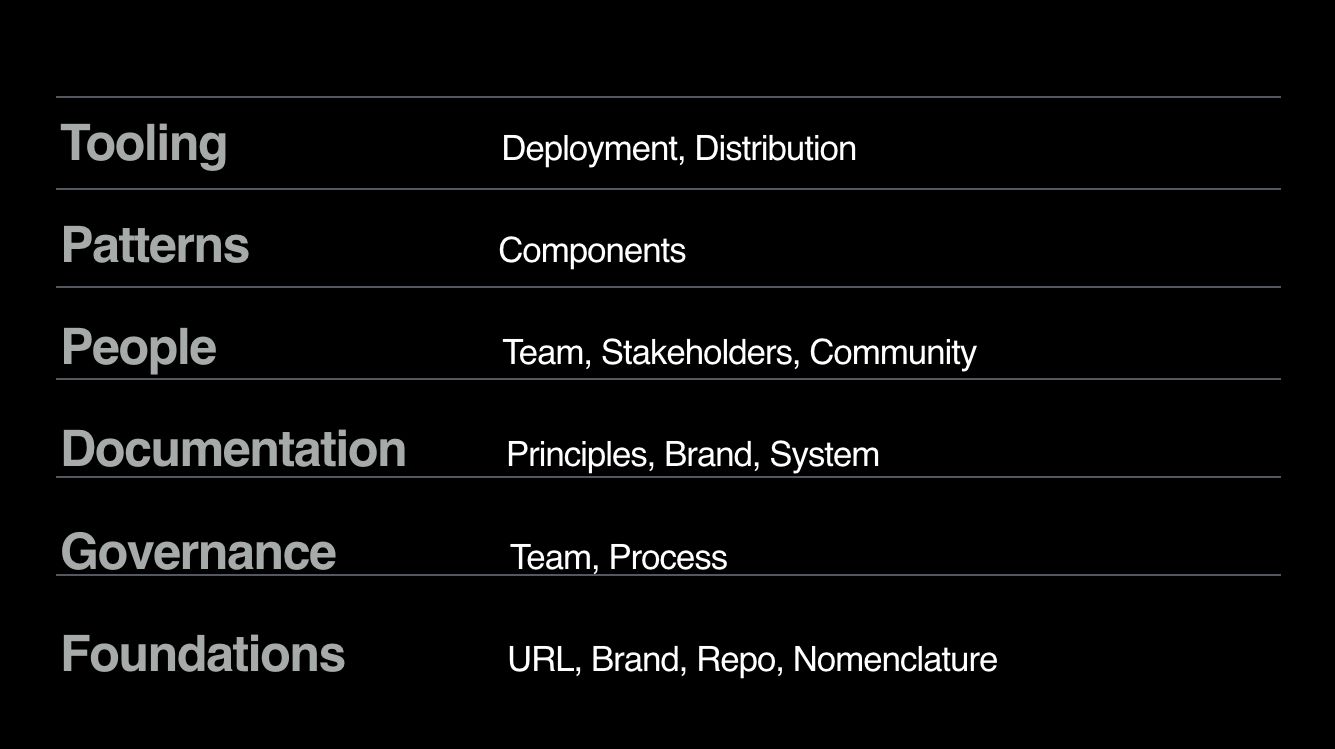
Remember, rate of change at the top is rapid, at the bottom, things should barely ever change. If we start to map on top of this our items from our lists…

Let’s look at each one in turn. Starting at the top with ‘Tooling’
Tooling
Tooling is fashionable. The way we design, build, deploy and update digital products changes as fast as users consume them. This will probably always be the case, and, you know what, that’s ok if your system is built to accommodate it. For me, that means ensuring that the means by which the system is distributed and deployed is in step with your organisation’s way of doing things. The moment these two things don’t match, tooling becomes an issue.
Patterns
Design patterns are closely linked to product design and user behaviour. As these things change, patterns need to change too. In this layer I’d include the look and feel of design patterns in addition to their code. Admittedly, there is somewhat of a grey area there with tooling – many design patterns are linked to methods of deployment and distribution. According to this model, that isn’t a great idea. When tooling – which changes at a different rate – is combined with patterns, it leads to what Stewart Brand calls ‘layer turbulence’ and often the answer to my question: ‘why is this painful?’.
People
The people in a system are seldom acknowledged as a component of a system. Instead, they are people who act on a system. I think this is a mistake. People take work. In most organisations, the people of a system represent continuity and sometimes the only thing stopping it from being rebuilt and redesigned from external HIPPO (Highest Paid Person’s Opinion) influence. How I’d define people would be any real person interacting with the system; the team building it, stakeholders, open source community etc.
Documentation
As we move down the layers, things become more stable. There are many things in documentation that require stability. Change needs to be more visible and apparent, such as repo commit messages, or ‘last updated’ footers on website content. Documentation could also include design principles, brand guidelines, or editorial guidelines. For many systems, this represents the lowest layer of stability, but I think we need to go further.
Governance
Systems need governance. How else is change managed? A key thing to note here is that the work of governance is managed at a higher level in ‘People’ as it’s faster. This layer is concerned with the process and methods of governance; how a system is governed rather than the act of governance.
Foundations
Like the foundations of a building, the foundations of a design system should not change. Examples that I would consider foundational are things like the URL of your design system; elements of the brand; the repository; the design system and brand nomenclature.
With all that in mind, let’s have a look at those idioms again:
Move fast, break things.
Fail forward.
Fail fast.
Always be shipping.
These phrases drag us to the top layer and keep us there. They prioritise speed over stability. I’m interested in creating sustainable systems with longevity, so I don’t think it’s an appropriate way of thinking. What might be more appropriate, but probably more boring, is:
Structure for pace.
Move at the appropriate speed.
But I guess that doesn’t sound as cool.
Note: This article is a rough transcript of the talk I gave at SmashingConf in San Francisco in April 2018.
Tags that this post has been filed under.