Sorting my workflow out, part two

Filling in the gaps
When I posted last week, I’d got together the basic requirements and workflow. Just to recap:
- List all current and closed jobs
- Each job must have a job number, client, associated estimates and invoices
- Create, edit and store all estimates. Give them a status of Pending, Approved and Rejected.
- Ability to print estimates and invoices using a well designed print stylesheet
- Saving off PDF?s using the same print stylesheet
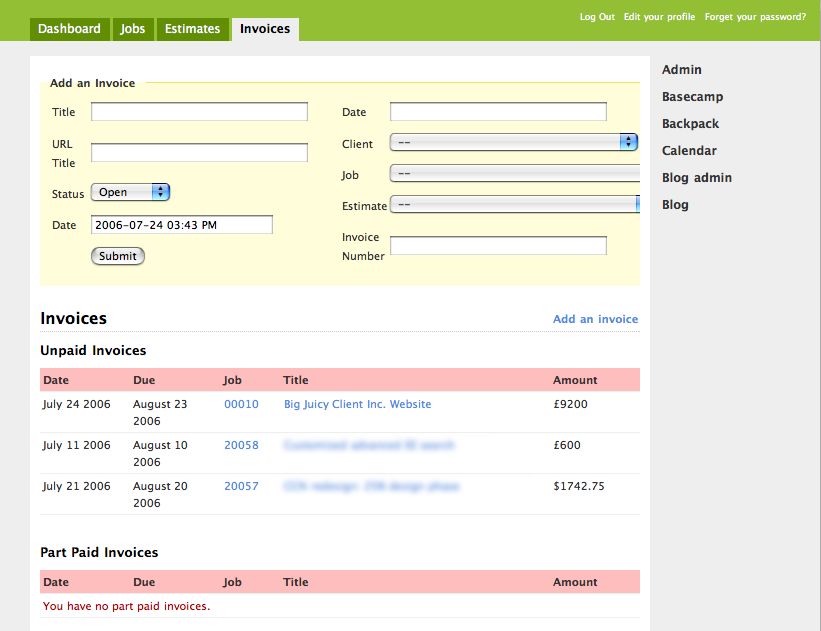
- Create, edit and store all invoices. Give them a status of Paid, Part-paid and Unpaid
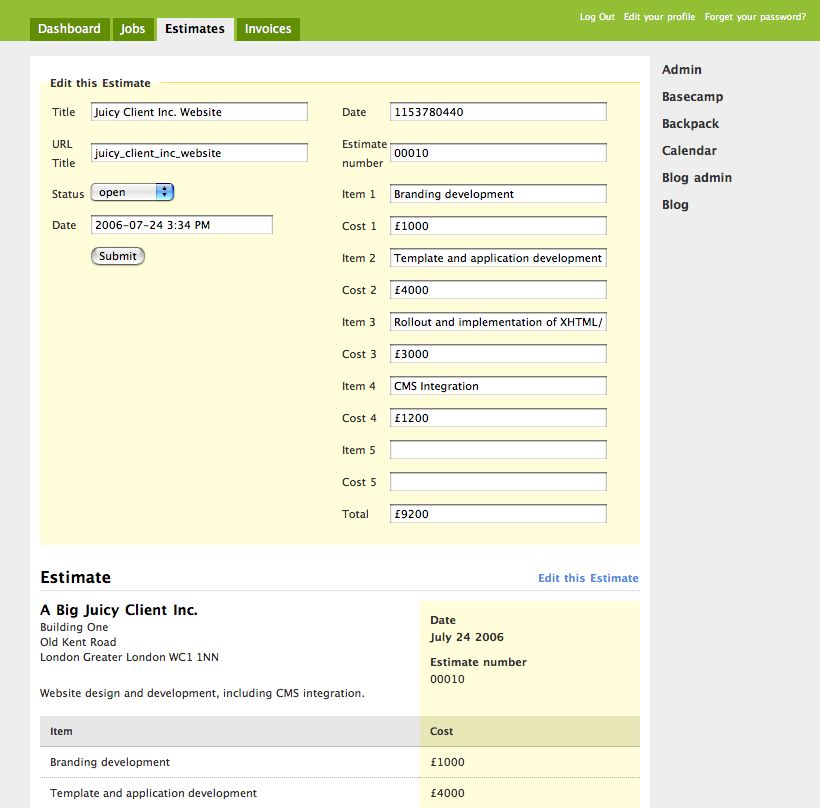
By Tuesday I’d pretty much got together the bare-bones. Then with a little help from Expression Engine I applied some edit forms, so now I can add and edit Estimates, Invoices and Jobs, all from within the browser rather than having to go to the Expression Engine control panel. All good.
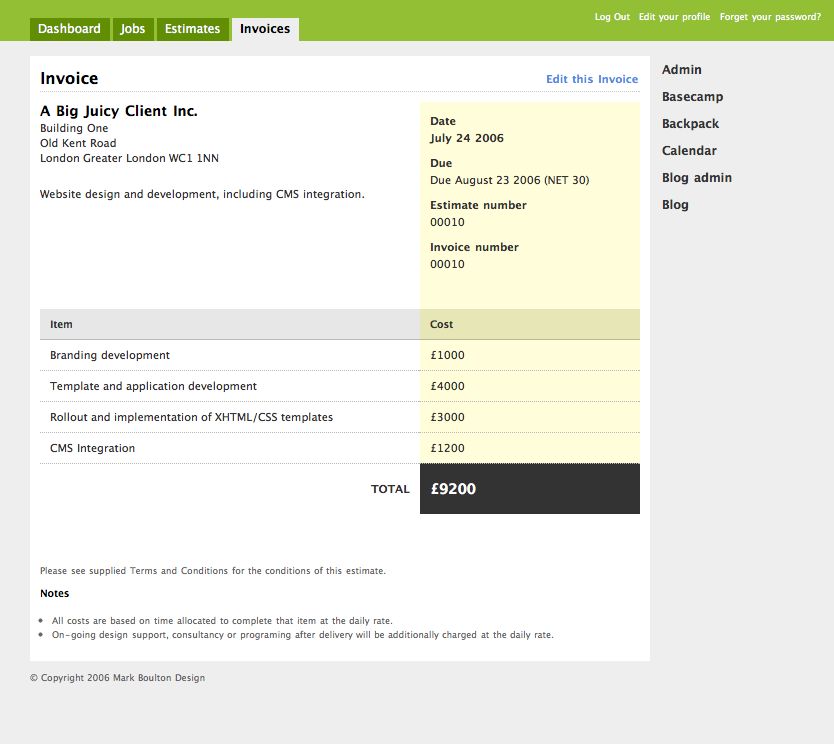
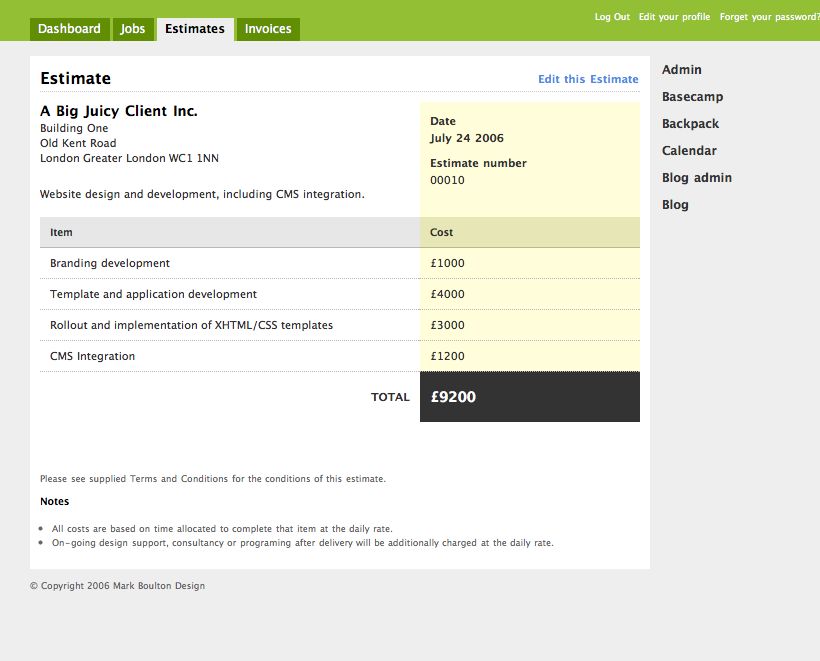
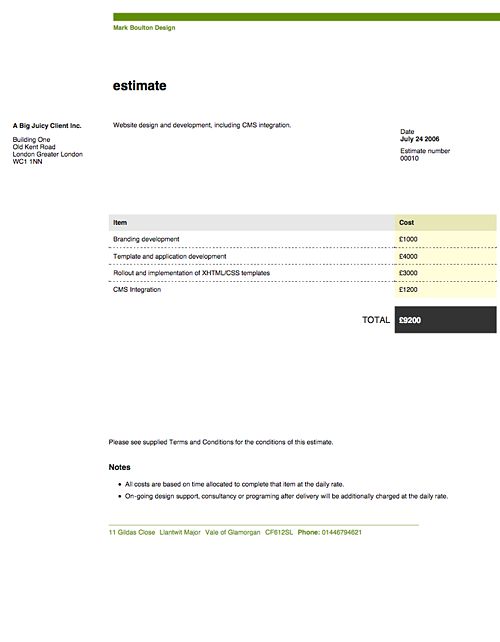
Here’s a few grabs of where I’m up to at the moment:
Designing with Print Styles
The detail page for displaying the Estimates and Invoices proved to be a little tricky. First off, I wanted to emulate my design for paper Invoices and Estimates, secondly, as I wanted to save these invoices as a PDF for emailing to clients and also printing, the print stylesheets for this template had to essentially create the layout for the PDF.
In April, I wrote about applying print styles to a web page and touched on using CSS to design for print. Then, it was a fairly simple prospect; designing a newspaper layout to run on A4. One column. No fuss. My Estimate/Invoice layout is a different kettle of fish altogether.
For starters, there’s a four column grid. Secondly, there’s a extensive use of white space and Rules of varying thickness. Also, there’s a subtle, but important typographic hiearchy going on. I set myself the challenge of recreating this design, which is essentially an Indesign layout for A4, using the existing markup for the template and CSS. This is the first time I’ve done this in anger. Using CSS to layout a design for print.
Bodging with absolute positioning
The web-based template display of the detail Estimate/Invoice page uses floats to produce the layout. This proved to be pretty tricky for reproducing this design for print. The solution took a little of getting my head around.
What I did was to start thinking about the elements of content as square boxes in Indesign. Start thinking about print stylesheets as print design. I had to forget about certain browser quirks of CSS (yes, I was designing this just for me, on a browser of my own choice.).
I used position: absolute; on most elements, giving them the width, height and position as I would a box in Indesign. Using margins and padding defined in mm, coupled with this allowed me to, with a lot of trial and error, position the elements and pretty much exactly reproduce my letterhead and Estimate design.
Granted, it’s a bit of a bodge, but it works and fits my needs.
Room for development
It was incredibly time-consuming but the implications of designing a system this way, for me, are pretty fantastic. I now have an database with all my jobs in there. It produces a web based system for to keep track of stuff, but more importantly, it produces Estimates and Invoices which mirror the print design I spent a lot of time initially producing. You can probably sense I’m quite excited about this. Designing for print using CSS is something that has possible for ages, but it’s something that is just not given enough attention.
I’d like to see this kind of technique applied to corporate intranets for example. When printing an a page, there’s no reason why the corporate design guidelines couldn’t be applied to the content to the same level of sophistication as a DTP package.
More for the App
There’s a bit more to do with this little application. It’d be great to have an emailing facility in there to email the invoices/estimates directly to the client. Currently, I have to save off the PDF and manually attach it to an email. To be able to track which client had been emailed and what was said would be a good thing I think. Also, the print styles need to be applied to all the other templates. Jason mentioned in the comments on my last post that he used his system to work out tax. It might be good if this system could also do this for.
I could go on. But I won’t. I’ve got enough to do.
Tags that this post has been filed under.