Monotype
Monotype is a technology company and font foundry. Home to some of the world's most popular and classic typefaces such as Gill Sans and Helvetica, I led digital design there following the acquisition of my design studio in 2014.
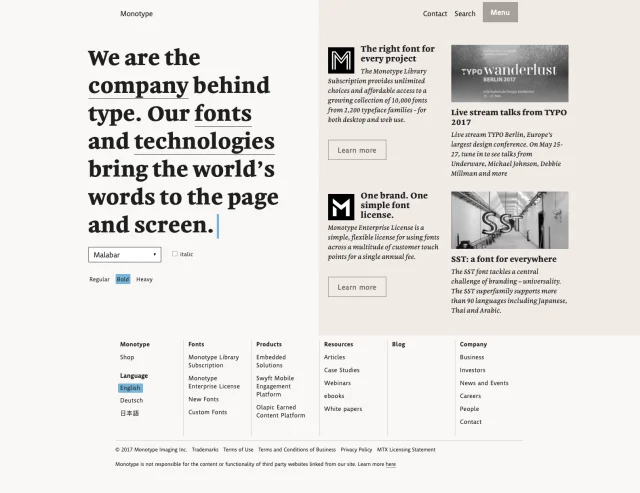
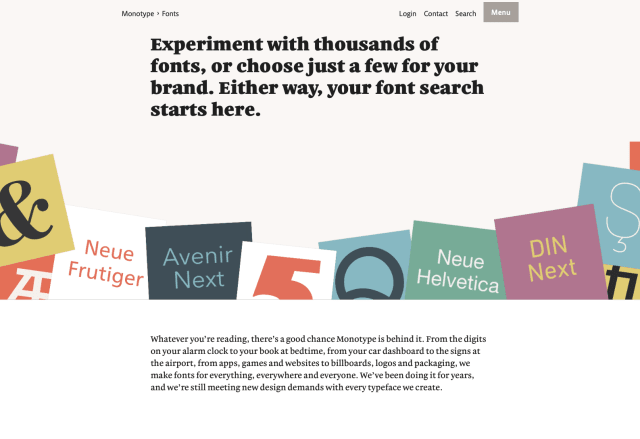
Upon joining Monotype a project was underway with Information Architects to reimagine the Monotype website. To place the typefaces as first class citizen’s, and to position the company to capture the hearts and minds of the designers who knew them so well.

I worked on guiding the project to delivery whilst putting in place the teams and structures to expand one website and strategy to encompass all of the organisation’s digital brand touchpoints through a scalable design system, tools for users and stakeholders, and building a cross-functional delivery team spanning four time zones.
Mark took our fragmented digital design and turned it into not only a more relevant and useful design, but also the systems and thinking to help us scale.
James Fooks-Bale, Monotype, Creative Director


Design System and tooling
IA delivered a basic UI library to support the building of Monotype.com. We abstracted the patterns, rebuilt, and expanded the library into a fully-fledged design system. However, as is often the case, Monotype’s many products and systems were built on different technologies. This meant distribution and maintenance of the system – to create a holistic brand experience – was a challenge. How could we ensure that the design system was getting into the right hands and easy for them to integrate?
Our solution was to ensure the system was available to internal users where they were. This meant making the code as portable as possible. Firstly, we focussed on providing solid HTML and CSS, with Javascipt only being used in an indicative way – so no production code. Secondly, we build tools for distribution: MonotypeCore and the UI Library.

By auditing internal team’s needs, we established pain points. An example of this was the creation of landing pages which were needed for content campaigns and white papers. These were taking a long time to produce manually, with deep integration with the company’s CRM and sales management tools. By providing out of the box templating with MonotypeCore, we were able to reduce production time from one week to just a couple of hours, resulting in huge savings throughout the year. MonotypeCore also provided templating for type specimens, rich content articles for Monotype.com, and email newsletter templates.


I've known Mark since early 2014, when we acquired his company, Mark Boulton Design (MBD). At the time, as GM of Monotype's Creative Professional business unit, I was interested in adding UX design talent and leadership to the Monotype team. MBD was an acqui-hire investment, intended to infuse much needed design-lead sensibility across several strategic initiatives.
Mark was a steady hand through the integration process and beyond, and worked diligently to insure a smooth transition, and a happy outcome for all involved. Mark himself transitioned into a design leadership role at Monotype, delivering against objectives in the areas of brand architecture, design systems, research and strategy, to name a few.
Chris Roberts: GM of Monotype's Creative Professional business unit (now EVP and GM at Creative Market)
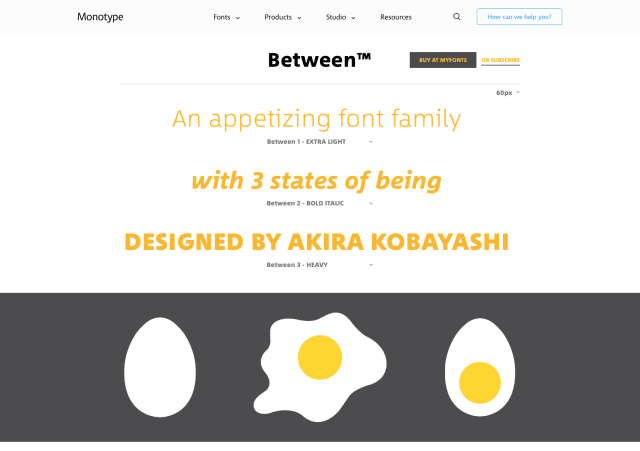
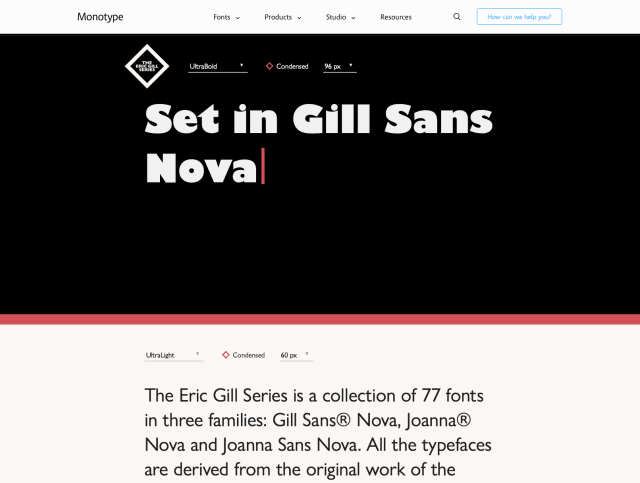
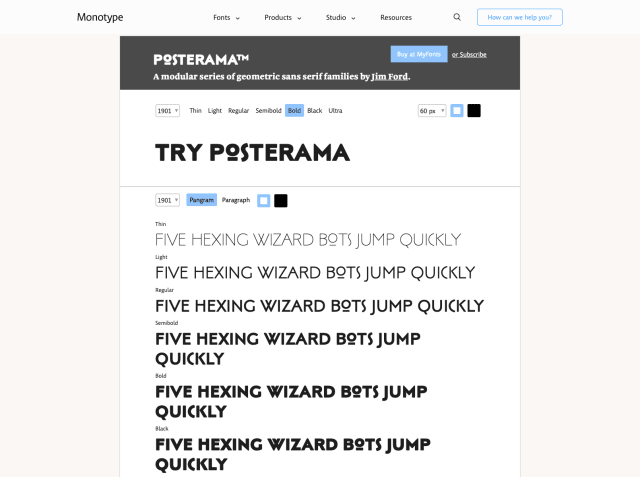
Systematic type specimens




Type specimens serve two purposes: to market, delight and inspire the user – to tempt a sale – but most importantly, they are an evaluation tool. A utility with which to make a decision. This is where we wanted to focus first. If we could make the most useful, usable, lightweight specimen first, we can always build on the delight later. At its core, a specimen should provide the answers to the designer’s questions.
The resulting system also had to deliver at scale; many thousands would need to be produced, and they needed to be done quickly. Our pilot, for upcoming typeface releases, would take the production time down to less than a day from over a week. In time, we would see this completely automated.